Sublime Text 2推し
そのへんに転がってそうな女子大生が
Sublime Text 2
に感動したお話。
Sublime Text 2は最近流行りのテキストエディタ。
HTMLを書くのにZen-Codingが使えるということで
その導入を紹介しようと思います。(Mac)
ダウンロードする
Sublime Text 2 ここにいっていってダウンロードしましょう。
MacもWindowもLinuxも対応してます。
まずはじめに
PackageControlをインストールします。
これをしないと何も機能を拡張できません。
[View] ->[Show Console]
をしたら、下のフォームに以下を入力します。
import urllib2,os;pf='Package Control.sublime-package';ipp=sublime.installed_packages_path();os.makedirs(ipp) if not os.path.exists(ipp) else None;open(os.path.join(ipp,pf),'wb').write(urllib2.urlopen('http://sublime.wbond.net/'+pf.replace(' ','%20')).read())
再起動してくださいと言われます。再起動をしたら、
Shift + Cmd⌘+ P
を押して、でてきたフォームに
package installと入力します。

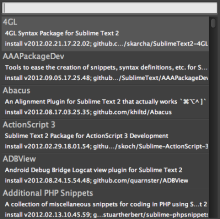
Package Controlを選択して暫く待つと、インストールされ、以下の様に表示されると思います。
Zen-Codingをインストールしましょう。
フォームにZencoding と入力します。
決定ボタンをおせばあっという間にZen-Codingができるようになります。
ためしに 新しいページを開いて、右下に Plain Text となっているところをクリックして、
HTMLを選択し、
div.hoge
とかいて tabキーを押しましょう。
すてきでしょ。
おすすめパッケージ
せっかくなのでいろんな機能を追加しましょう。
おすすめのパッケージを紹介します。
これらをインストールするときは、
Ctrl + Cmd + P
を押してから、 install を入力してEnter、
以下の部分にパッケージ名を入力して行きましょう。
・HTML5
せっかくZen-CodingをいれたことですしHTML5もインストールしましょう。
HTML5についてはこちらの記事もみてくださいな・jQuery
・sublime Linter
CSS java Javascript perl php python ruby...
これらの言語のリアルタイムな構文解析をしてくれます。
コンマのあとの空白とか姑のようにぐちぐち注意してくれます。
詳しくは、 SublimeLinterを拡張してエラーをチェックする方法
などを参考にしてください。
あとは git、Terminal あたりが使えるみたい
使いたい言語に合わせて色々拡張してみましょう。
あとPythonオートフォーマットしてくれるパッケージないのかな〜
かっこよくしたい
フォントの設定の仕方です。[Sublime Text 2] -> [Preferences]->[Setting-User]を開いて、
{ "font_face": "すきなフォント名", "font_size": 15 }
好きなフォントとサイズを指定しましょう。
それからAlt + Cmd + 2 , 3 , 4, 5のどれかを押してみましょう。
画面が分割されます。
ほんとはもっといっぱい紹介したいことがあるんだけど
それはまた今度にします。python書くのに気に入ってる。
参考
http://wbond.net/sublime_packages/community
http://blog.agektmr.com/2012/05/sublime-text-2.htmlbr
http://publicdraft.studiomohawk.com/research/2012/04/14/01-02-sublimetext2/